



Edugarden - Шаблон адаптивной целевой страницы для образования от Theme_Family


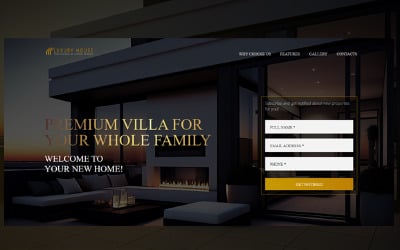
Одностраничный шаблон роскошного дома от Weberry

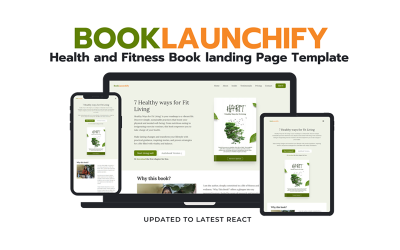
HTML5 шаблон целевой страницы книжного магазина от codemaxtheme

Tawwab - шаблон целевой страницы онлайн-курса от Theme_Family


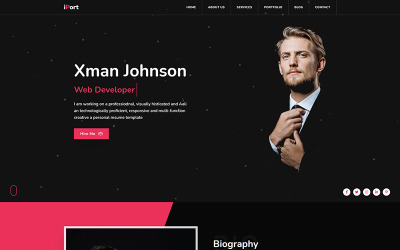
Archbook - Адаптивный шаблон целевой страницы от RockThemes

Шаблон целевой страницы книжного магазина и издателя Bookly от Metropolitanthemes

Fattah - HTML5 шаблон целевой страницы языковой школы от Theme_Family

Edulux - React Vue HTML и Figma Шаблон целевой страницы для образования и электронного обучения от ilhammeidi


EduTech - Онлайн-обучение HTML Bootstrap одностраничный от OliveConcepts


Лучшая коллекция шаблонов целевых страниц книг
Вы писатель и хотите представить себя и свою работу? Может быть, у вас есть издательская компания, и вам нужно привлечь больше клиентов, не создавая многостраничный сайт? У нас есть отличное решение для обоих случаев. Наши шаблоны целевых страниц для книг идеально подходят для вашей ниши и позволяют создать привлекательную презентацию на одной веб-странице. При этом вам не нужно работать над дизайном и думать, как красиво будет разместить контент и визуал. Вы можете делиться с аудиторией основной информацией и продвигать свою деятельность в глобальной сети.
Функции, которые вы получаете с шаблонами целевых страниц книжного магазина
Не стоит недооценивать возможности лендинга, ведь в некоторых случаях его достаточно для привлечения новых клиентов. Используя наши темы, вы можете познакомить людей со своим творческим бизнесом, позволить им погрузиться в мир вашей книги и повысить популярность. При этом процесс создания не займет много времени и сил, ведь дизайн уже готов. Благодаря различным функциям ваше веб-присутствие становится профессиональным и удобным для навигации, чтобы посетители понимали, что вы предоставляете, с первых секунд, когда они открывают ваш проект. Среди этих особенностей:
- Адаптивный макет — ваш контент хорошо отображается на всех устройствах, будь то ПК или смартфон.
- Кроссбраузерность — ваш веб-проект будет хорошо работать в любом возможном браузере, включая Safari, Firefox, Chrome, Opera и т. д.
- Bootstrap — предоставляет множество дополнительных возможностей для изменения шрифтов, цветов, веб-форм и т. д.
- Масштабируемые векторные иконки — легко настраиваемые иконки по размеру без потери качества.
- Шрифты Google — широкий выбор шрифтов, которые помогут выделить самое важное и подойдут для вашего делового стиля.
- Оптимизация производительности — веб-страница загружается быстро, обеспечивая наилучшее взаимодействие с пользователем.
- Якорное меню — благодаря этой функции, когда посетитель нажимает кнопку меню, страница автоматически прокручивается вниз, чтобы продемонстрировать выбранный контент.
- Кнопка «Наверх» — зрители могут вернуться к началу страницы.
- Параллакс — иллюзия глубины, чтобы произвести впечатление на пользователей.
- Чистый и прокомментированный HTML-код, нарезанный PSD, подробная документация и многое другое.
Кто может использовать шаблоны целевых страниц книг
Наши цифровые активы подходят всем, кто хочет иметь красивую посадочную страницу в Интернете и не тратить много времени и денег на ее создание. Приобретая наш товар, вы получаете стильную, современную и полностью настраиваемую тему. Зная HTML, вы сможете быстро модифицировать его в соответствии со своими потребностями и требованиями.
Кроме того, мы рады предложить шаблоны MotoCMS. Вы можете выбрать их, если не хотите работать с кодом. Они содержат панель администратора, упрощающую процесс настройки. Используя его, вы можете сосредоточиться на дизайне, не касаясь кода.
Таким образом, вы можете выбрать один из этих вариантов в соответствии с вашими требованиями и целями. Какой бы дизайн вы ни выбрали, вы выиграете, потому что наши темы идеально подходят для вашей ниши. Мы разработали их для:
- авторы и писатели;
- издательские компании;
- книжные магазины или услуги по выдаче кредитов;
- магазины комиксов;
- библиотеки;
- рецензии на книги и многое другое.
Как использовать одностраничные шаблоны веб-сайта книжного магазина
Первое, что вы должны сделать, это найти тему, которая соответствует вашим требованиям. Используйте левую боковую панель с категориями, выбрав тему, тег, цвет, стиль, функции, сценарий галереи, веб-формы и другие характеристики. После того, как вы сузите область поиска, вы увидите наиболее подходящее решение. Ваши следующие шаги:
- Откройте страницу продукта, прочитайте описание, просмотрите характеристики и посмотрите скриншоты. Кроме того, опция живой демонстрации позволяет предварительно просмотреть тему.
- Добавьте товар в корзину, оформите заказ и загрузите его.
- Если вы выбрали шаблон для MotoCMS, отредактируйте дизайн через панель администратора. Если вы выбрали HTML, отредактируйте код, чтобы добиться нужного вида.
- Сделайте свой веб-проект доступным для доступа через Интернет.
